<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ taglib uri="/WEB-INF/tld/browser.tld" prefix="brow"%>
<jsp:useBean id="SubCompanyComInfo" class="weaver.hrm.company.SubCompanyComInfo" scope="page" />
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
</HEAD>
<body scroll="no">
<%
String subcompanyid = "5" ;
%>
<jsp:include page="/systeminfo/commonTabHead.jsp">
<jsp:param name="mouldID" value="blog"/>//指定图标id
<jsp:param name="navName" value="这里显示是Tab的标题" /> //指定显示的名称
</jsp:include>
<wea:layout type="fourCol">
<wea:group context="常用条件">
<wea:item>流程</wea:item>
<wea:item>
<brow:browser name="workflowid" viewType="0" hasBrowser="true" hasAdd="false"
browserUrl="/systeminfo/BrowserMain.jsp?url=/workflow/workflow/WorkflowBrowser_frm.jsp?isTemplate=0&iswfec=1"
isMustInput="1" isSingle="true" hasInput="true"
completeUrl="/data.jsp?type=workflowBrowser&isTemplate=0"
width="300px" browserValue="" browserSpanValue="" />
</wea:item>
<wea:item>人员</wea:item>
<wea:item>
<brow:browser name="userid" viewType="0" hasBrowser="true" hasAdd="false"
browserUrl='<%="/systeminfo/BrowserMain.jsp?url=/hrm/resource/MutiResourceBrowser.jsp" %>'
isMustInput="2"
isSingle="false"
hasInput="true"
completeUrl="/data.jsp?type=1" width="300px"
browserValue=''
browserSpanValue=''
/>
</wea:item>
</wea:group>
</wea:layout>
<jsp:include page="/systeminfo/commonTabFoot.jsp"></jsp:include>
</body>
</html>
-
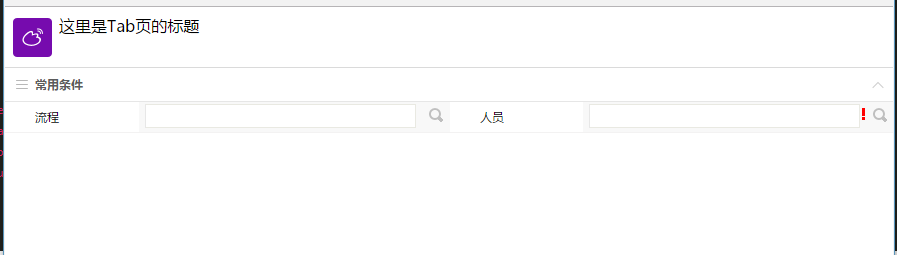
效果图如下:

系统默认图标说明
//工作流程
workflow=mnav0.png
//知识管理
doc=mnav1.png
//人力资源
resource=mnav2.png
//客户管理
customer=mnav3.png
//项目管理
proj=mnav4.png
//财务管理
fna=mnav5.png
//资产管理
assest=mnav6.png
//门户管理
portal=mnav7.png
//协同管理
joint=mnav8.png
//会议管理
meeting=mnav9.png
//设置中心
setting=mnav10.png
//证照管理
cpcompany=mnav11.png
//集成管理
integration=mnav12.png
//通信管理
communicate=mnav13.png
//工作微博
blog=mnav19.png
//协作管理
collaboration=mnav14.png
//邮件
mail=mnav17.png
//相册
photo=mnav21.png
//计划任务
plan=mnav22.png
//日程
schedule=mnav20.png
//公文
offical=mnav15.png
//网上调查
voting=mnav18.png
//车辆管理
car=mnav16.png